
React 19: They Fixed React Js (Everything you need to know)
React has announced the release of a new compiler, which will improve the developer experience by simplifying code and removing unnecessary features like use memo and forward ref.
Highlights:
-
React's new compiler promises a groundbreaking improvement in the developer experience.
-
jQuery has also made headlines with the announcement of version 4.0, dropping support for IE1 and migrating to ES modules.
-
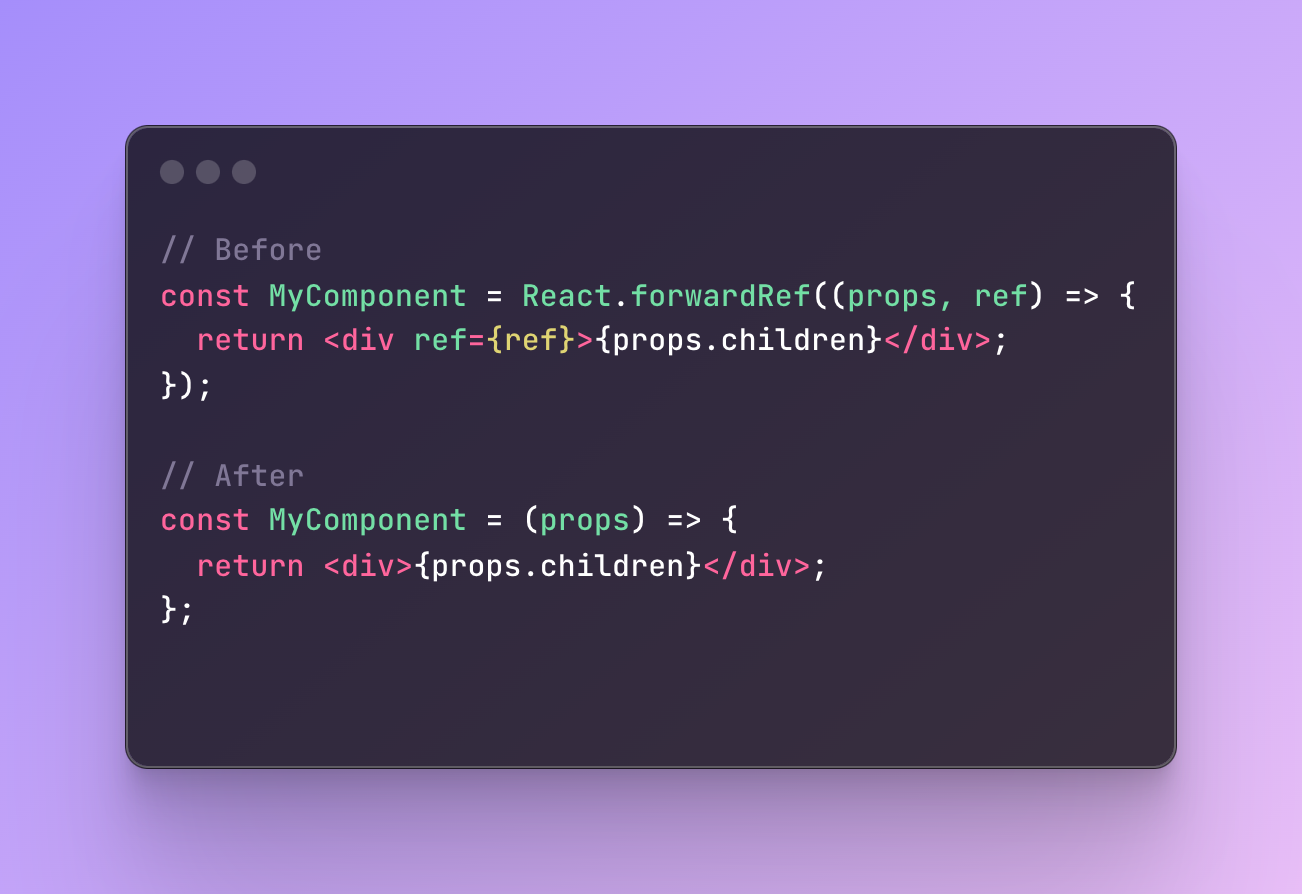
The new React compiler simplifies code by removing features like useMemo and forwardRef.
-
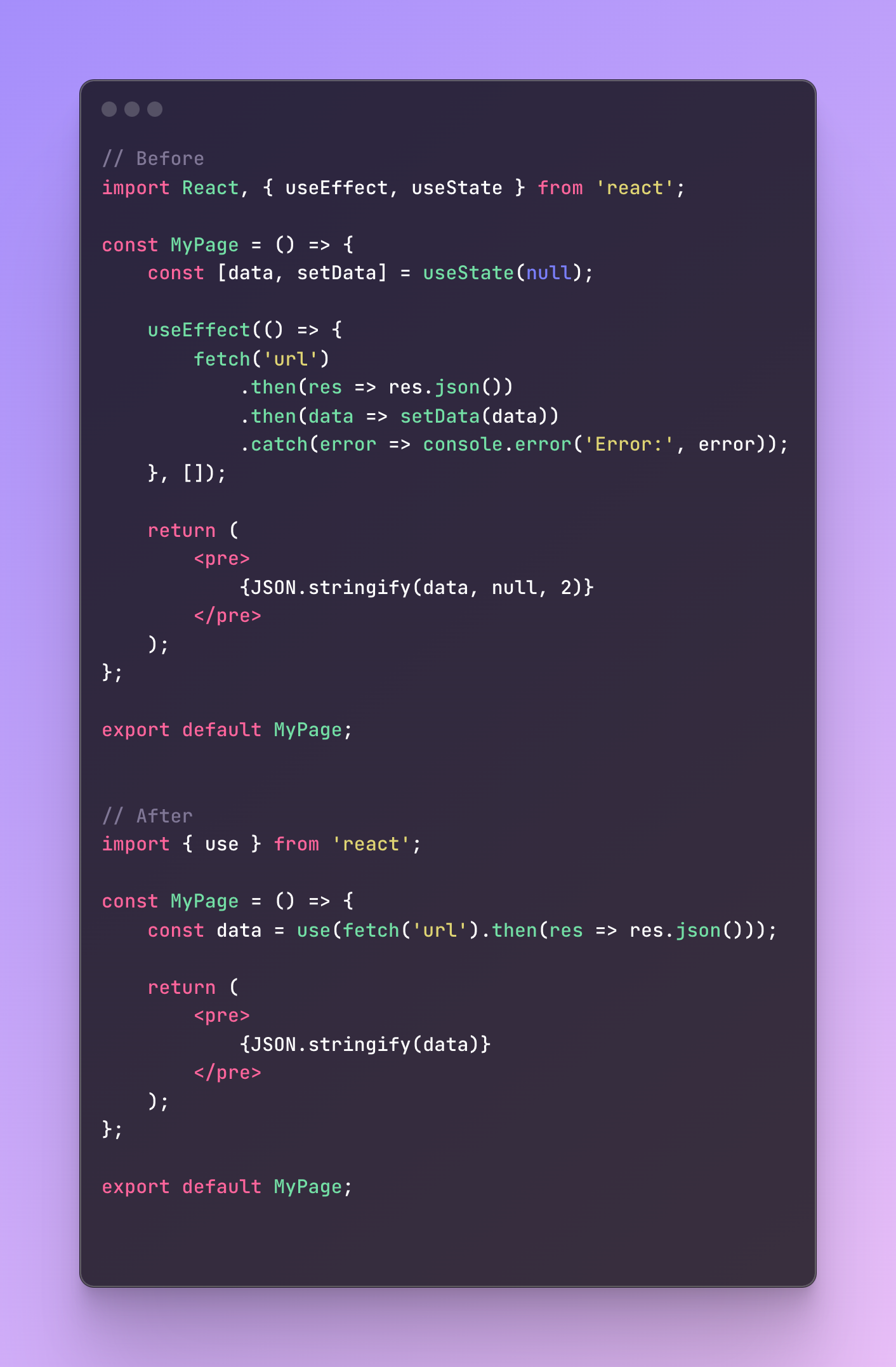
The compiler eliminates the need for memoization, making code more straightforward.
-
Complex features such as forwardRef and server actions will be replaced with simpler alternatives.
-
Handling promises and async/await becomes easier with React's new compiler.
-
React's improvements align it more closely with other frameworks, potentially leading to similar APIs.
Key Insights:
React's new compiler significantly simplifies code by removing complex features, such as useMemo and forwardRef, reducing mental overhead for developers.
The compiler also improves the handling of promises and async/await, streamlining asynchronous operations in React.
The convergence of React's API with other frameworks may lead to a more standardized and unified development ecosystem.
The removal of features like useMemo and forwardRef simplifies the codebase and makes React more accessible to developers.

React's new compiler reflects the ongoing trend of simplification and standardization in frontend development, facilitating easier framework transitions and maintaining codebase consistency.
These improvements highlight the continuous evolution of frontend development, with frameworks like React adapting to meet the evolving needs of developers and users.