Why You Should choose NestJS over other Node JS frameworks🧐
If you have ever worked with Node JS or Express you have properly realized how tedious and haunting it can be to maintain and scale your applications.
This is where NestJS comes into place. It uses modern development tools like Typescript and provides an out-of-the-box application architecture which allows developers and teams to create highly testable, scalable, loosely coupled, and easily maintainable applications.
Main reasons why nestjs chosen over other Node JS frameworks
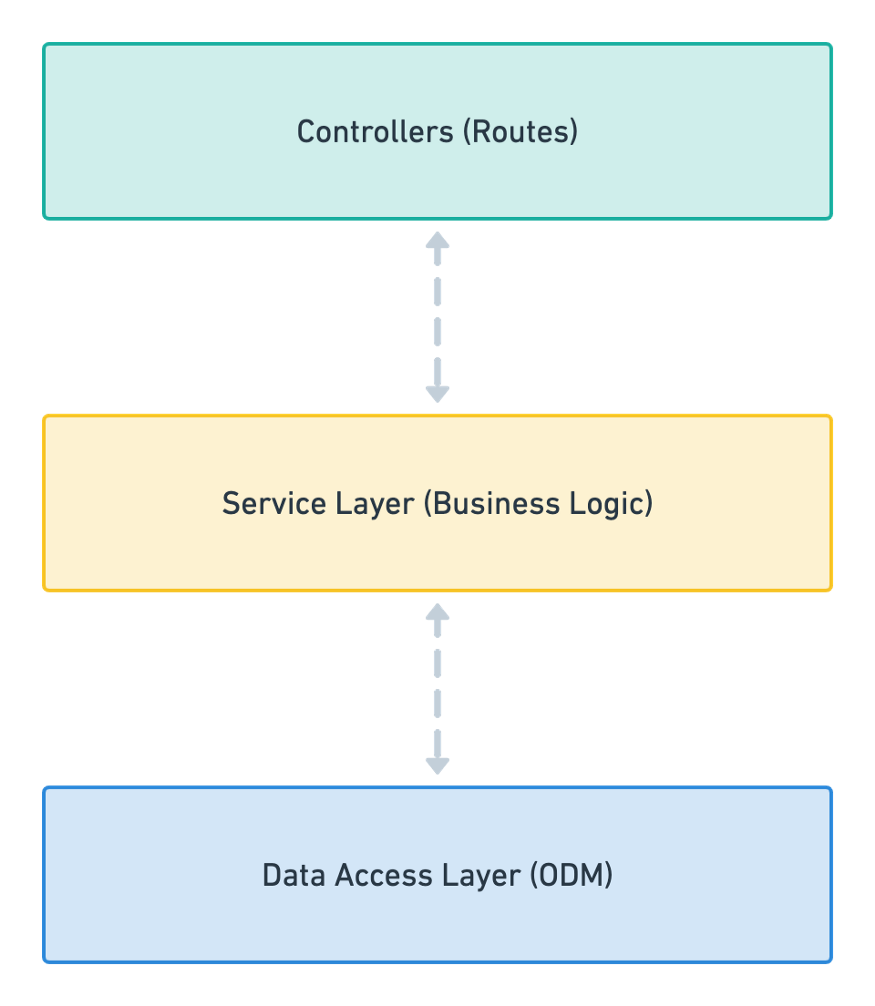
1. Three layer architecture
This is three-layer architecture. It's men's NestJs split your application into separat parts.
-
Controllers: A controller’s sole purpose is to receive requests for the application and deal with routes.
-
Service Layer: This part of the block should only include business logic. For example, all the CRUD operations and methods to determine how data can be created, stored and updated.
-
Data Access Layer: This layer takes care and provides logic to access data stored in persistent storage of some kind. For example an ODM like Mongoose.
2. TypeScript
NetsJs used TypeSript for there codebase.which enables us developers to add types to our variables and provides compile errors and warnings based on them.
3.Dependency injection
Baiscly this idea is, dependency injection is a design pattern in which an object or function receives other objects or functions that it depends on. So NestJS provides it out of the box and even makes it easy to use it for creating coupled components.
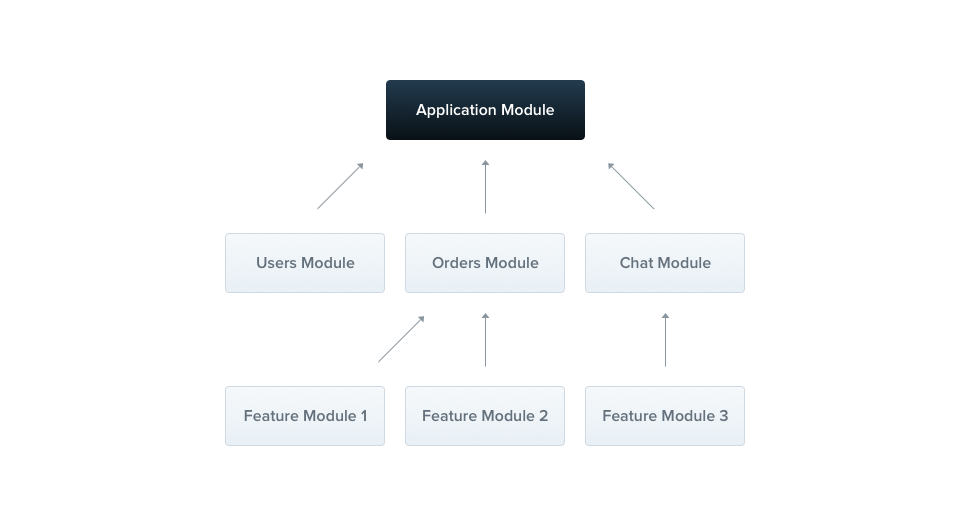
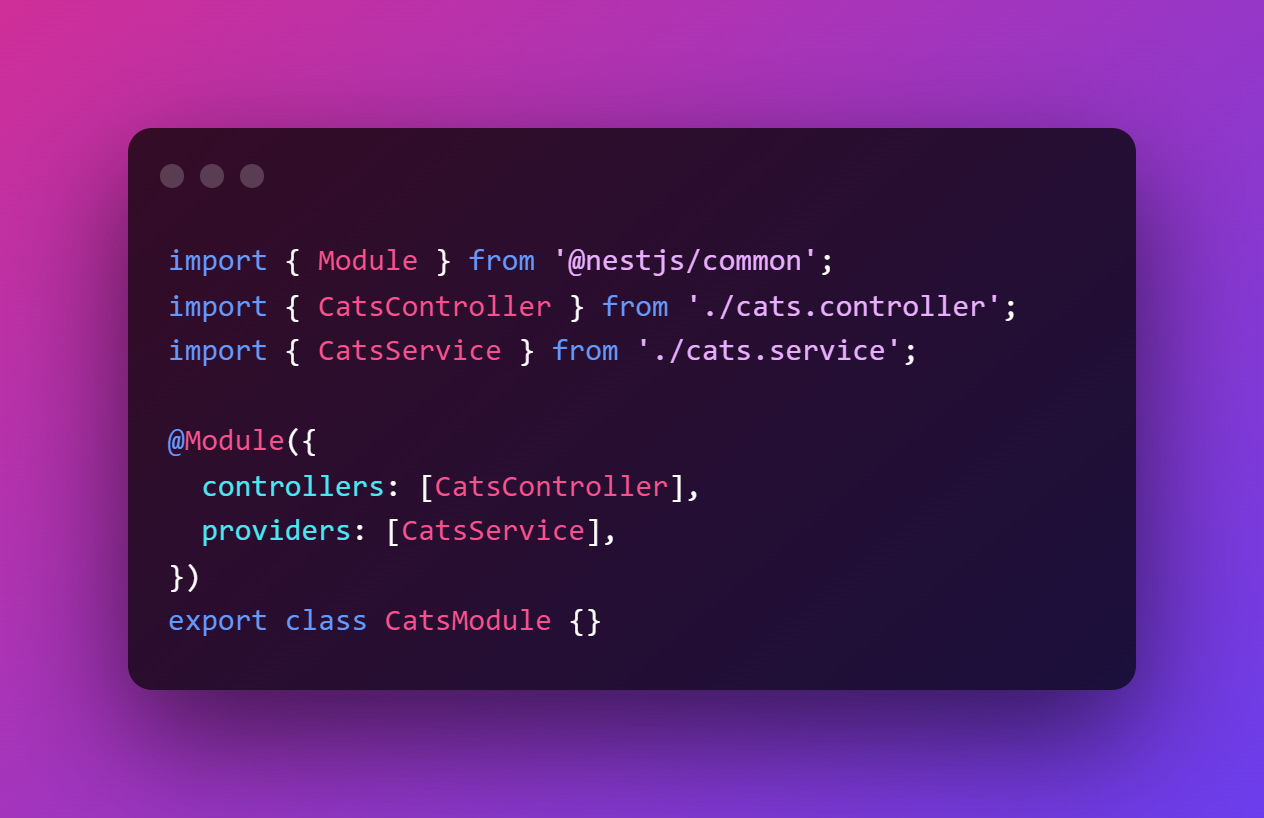
4.Modules
Modules are the basic building block of each NestJS application and are used to group related features like controllers and services together. They are Typescript files decorated with the @Module() decorator.
Each application has at least one module, a root module. The root module is the starting point Nest uses to build the application graph - the internal data structure Nest uses to resolve module and provider relationships and dependencies.
While very small applications may theoretically have just the root module, this is not the typical case. We want to emphasize that modules are strongly recommended as an effective way to organize your components. Thus, for most applications, the resulting architecture will employ multiple modules, each encapsulating a closely related set of capabilities.
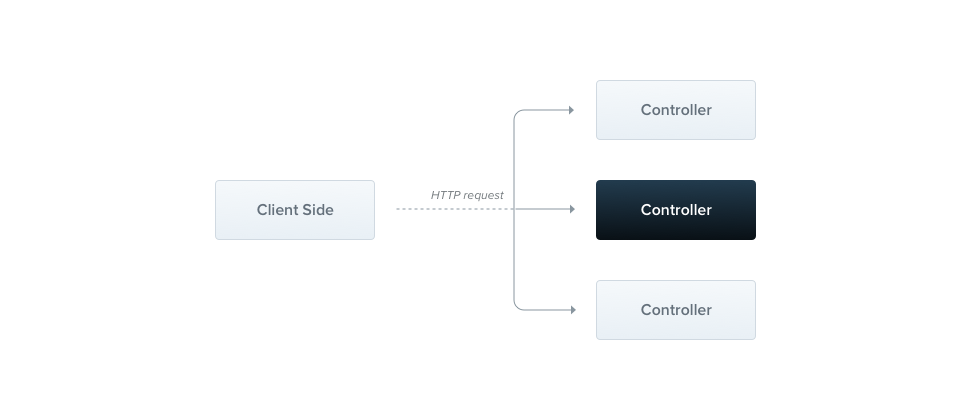
5.Controllers
In Nestjs controllers are responsible for handling incoming requests and returning responses to the client. They are defined using the @Controller() declarator which takes the path for the primary route as its argument.
Each function inside the controller can be annotated with the following declarators:
- @Get() — Defines a get request
- @Post() — Defines a post request
- @Delete() — Delete request
- @Put() — Put request
6.Providers
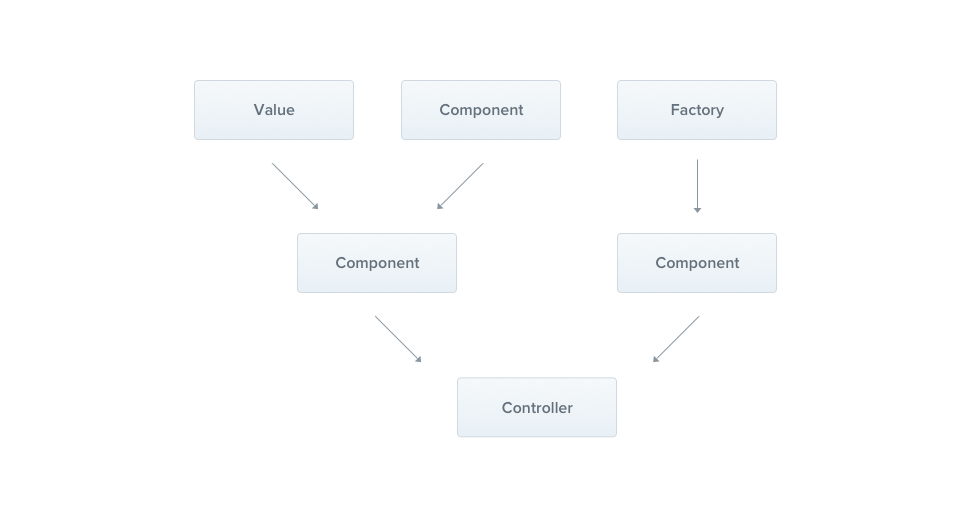
Providers are a fundamental concept in Nest. Many of the basic Nest classes may be treated as a provider – services, repositories, factories, helpers, and so on. The main idea of a provider is that it can be injected as a dependency; this means objects can create various relationships with each other, and the function of "wiring up" instances of objects can largely be delegated to the Nest runtime system.
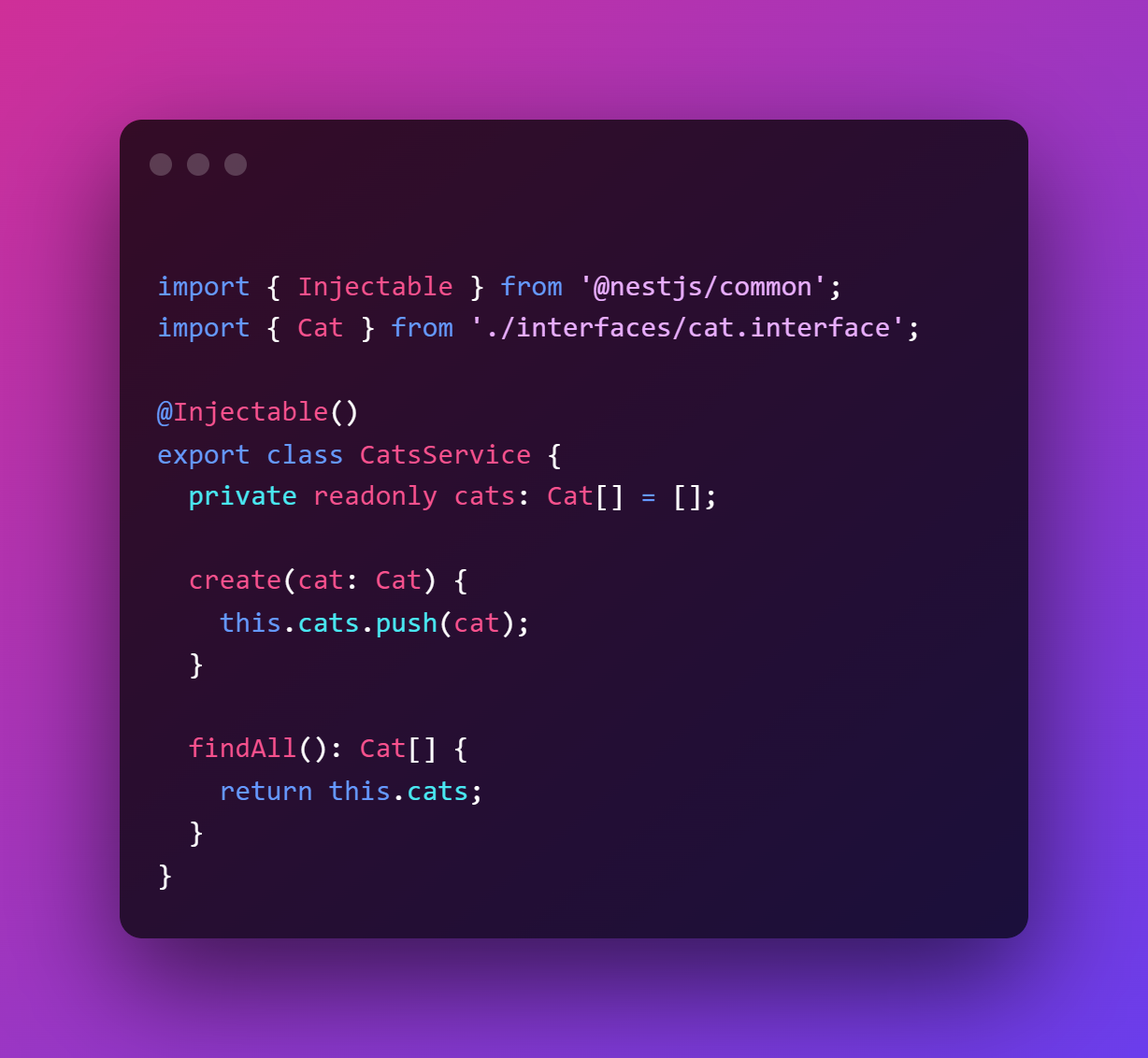
Let's start by creating a simple CatsService. This service will be responsible for data storage and retrieval, and is designed to be used by the CatsController, so it's a good candidate to be defined as a provider.
7.Pipes
Pipes in NestJS are used to operate on the arguments of the controller route handler. This gives them two typical use cases:
- transformation: transform input data to the desired form (e.g., from string to integer)
- validation: evaluate input data and if valid, simply pass it through unchanged; otherwise, throw an exception when the data is incorrect
Nest comes with nine pipes available out-of-the-box:
- ValidationPipe
- ParseIntPipe
- ParseFloatPipe
- ParseBoolPipe
- ParseArrayPipe
- ParseUUIDPipe
- ParseEnumPipe
- DefaultValuePipe
- ParseFilePipe
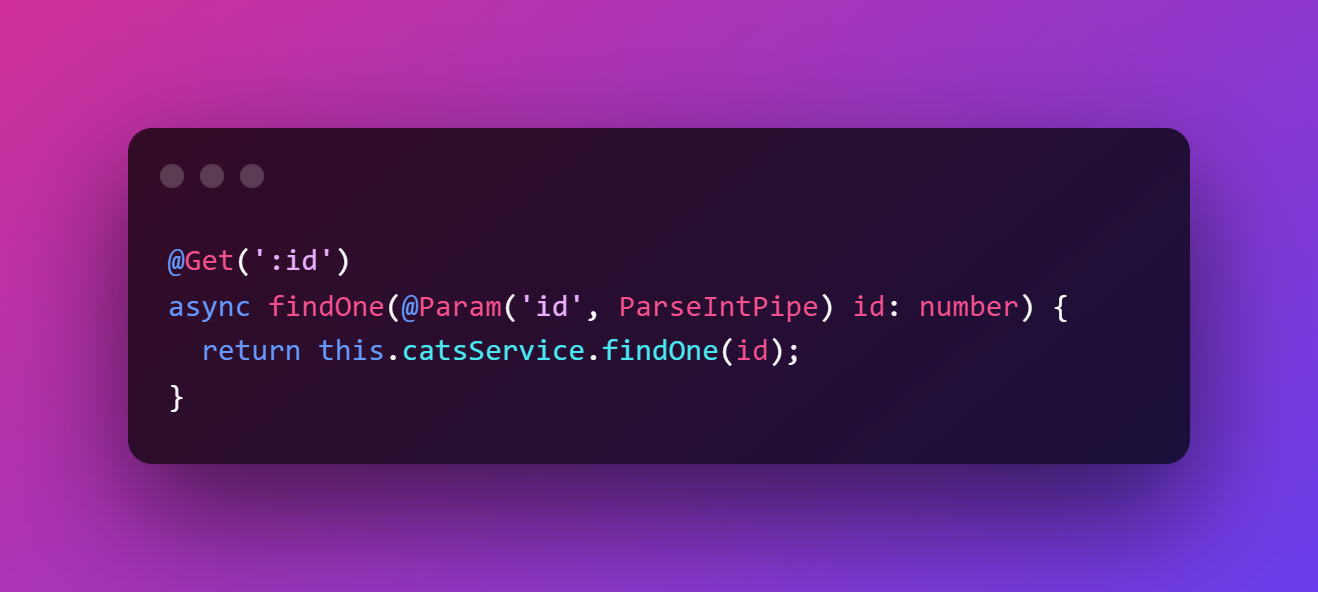
Usage : -
8. Lifecycle
Every Nest application element has its own lifecycle which is composed of a variety of lifecycle hooks that can be used to provide visibility of these key states and the ability to act when they occur.
Lifecycle events:
Here are the four lifecycle sequences:
- OnModuleInit — Called once the host module has been initialized
- OnApplicationBootstrap — Called once the application has fully started and is bootstrapped
- OnModuleDestroy — Cleanup just before Nest destroys the host module
- OnApplicationShutdown — When the application gets shut down
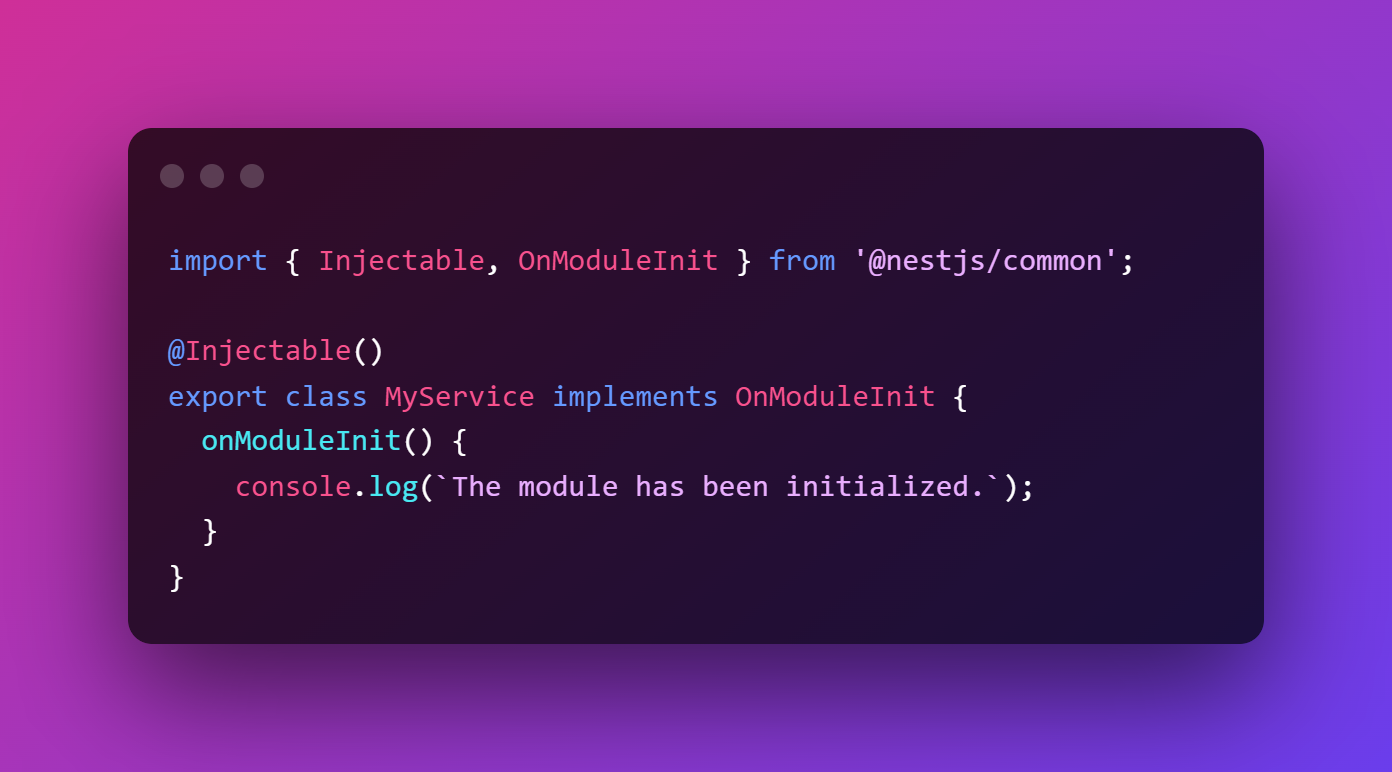
Usage: Each of these four lifecycle hooks is represented by an interface. That means that we just need to implement the interface in our component (class) and override the function.
Usage : -
This is my experience about using nest js over other nodejs frameworks. To write this article I refer some articles on the internet to deliver the best Knowledge about this. So if this article helps you at some point, Don't forget to react to this article/ Comment on this and share this. See you in the next article.