What Is and How to use react React Error Boundary
What is React Error Boundary
According to react documentation...Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed.
If I am describing this from my experience... Everyone knows that when creating a React app, it is a fact that Errors / Bugs come when the app is built and put into production. In case of such an error, the entire React app will crash. Imagine that when such errors/bugs appear in an app that has been put into production, it is a big inconvenience to users and our app fails. If we want to show a fallback UI without crashing our app in case of such an error, we can use the Error Boundary
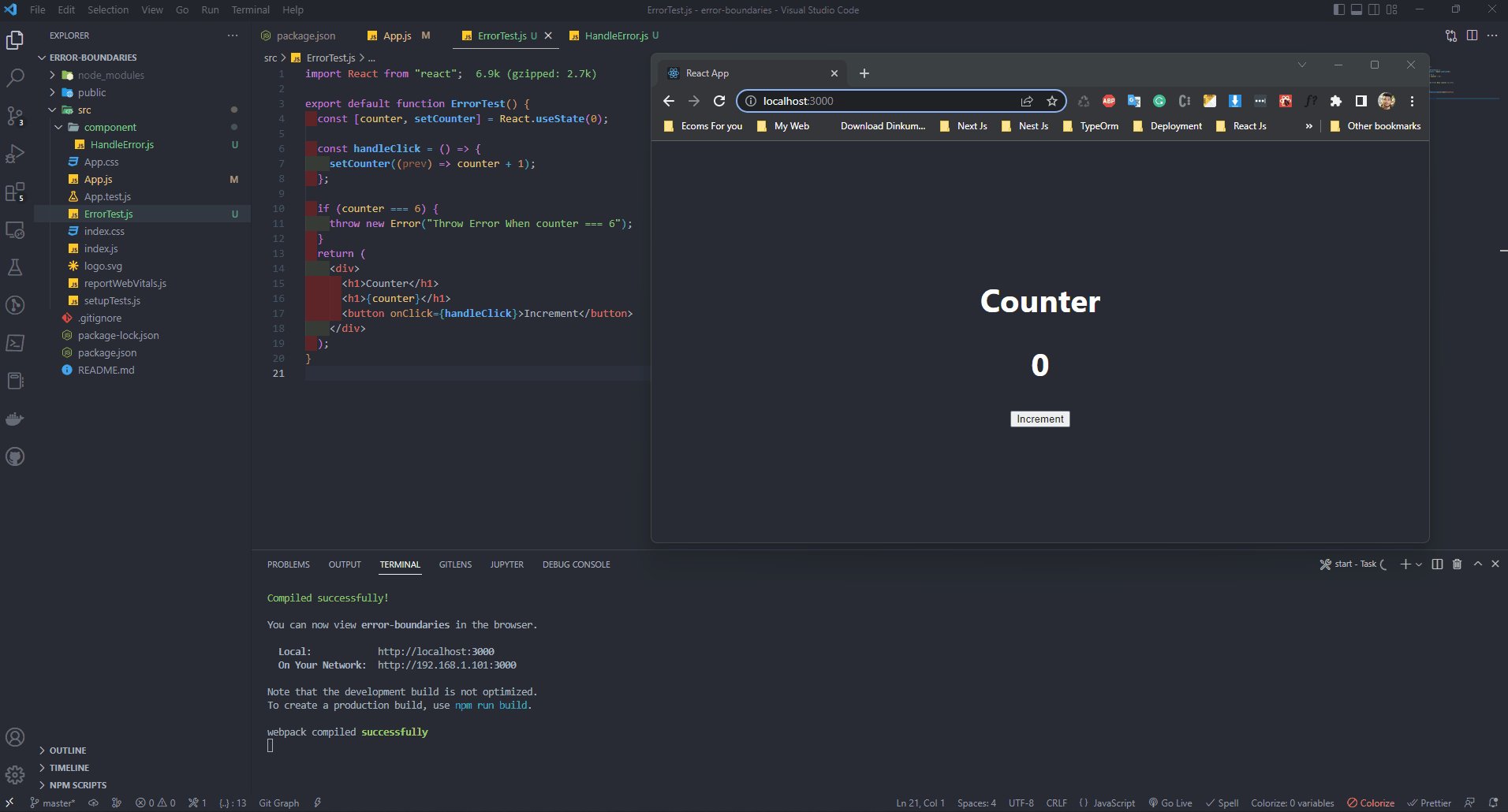
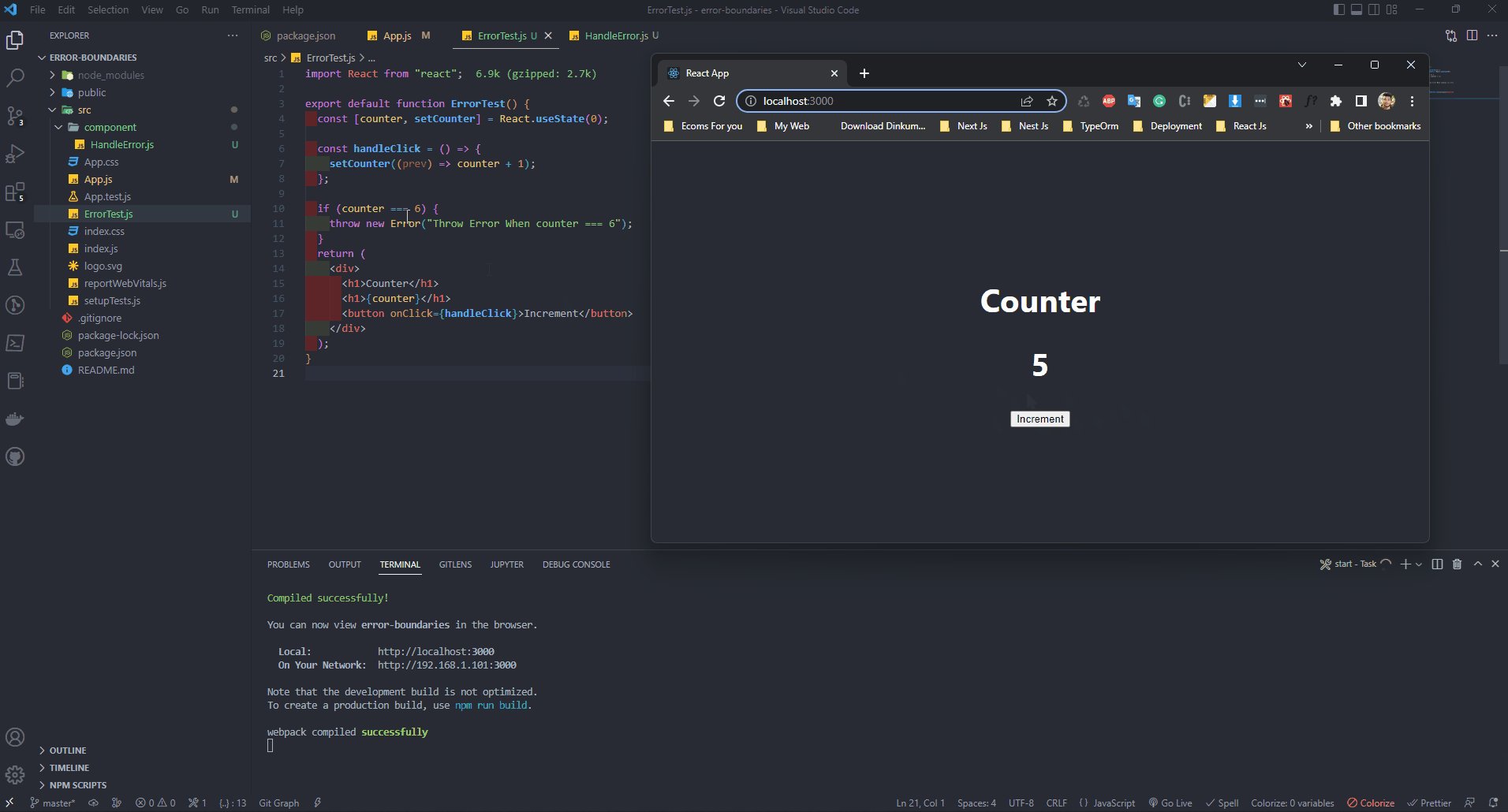
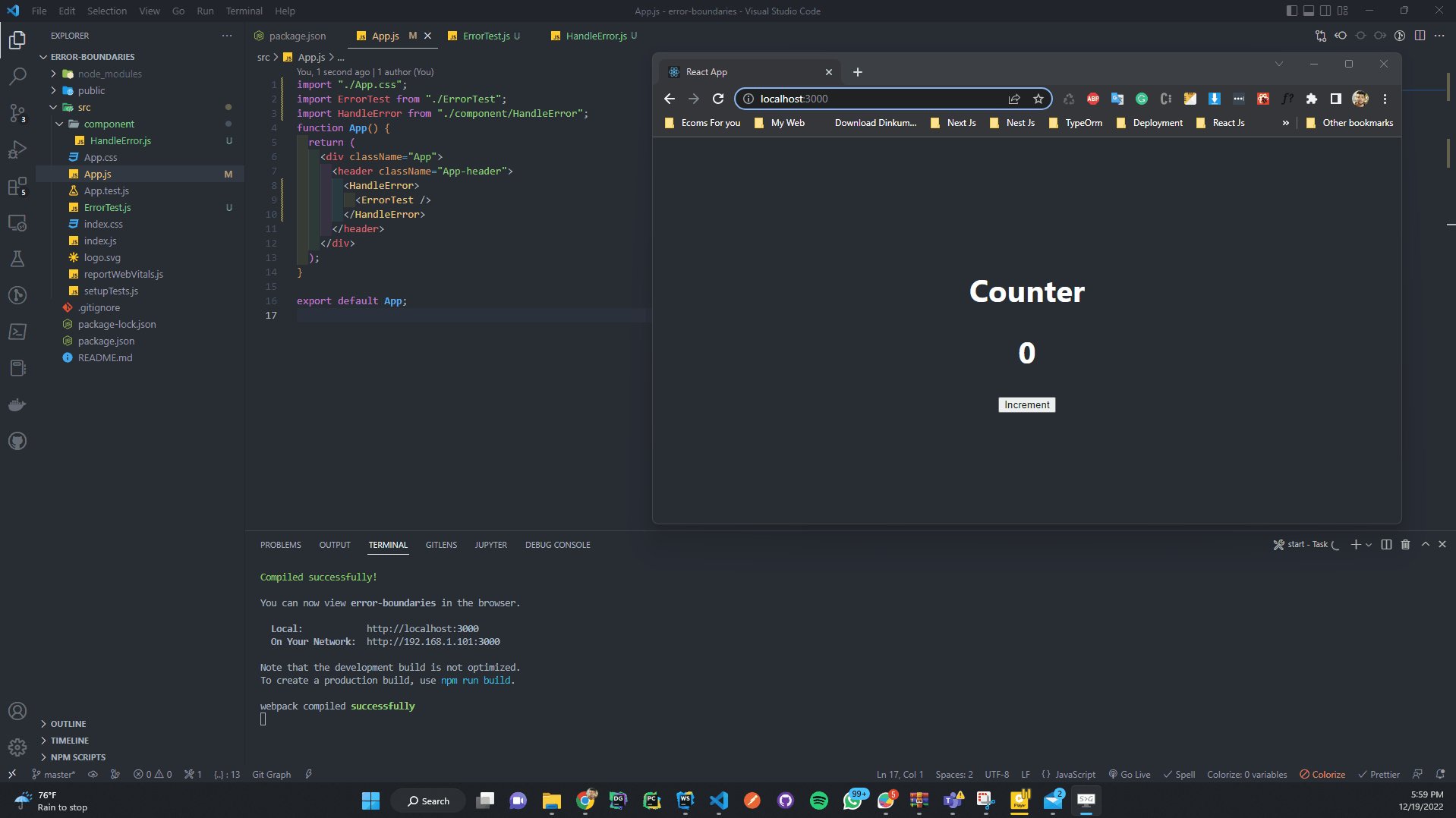
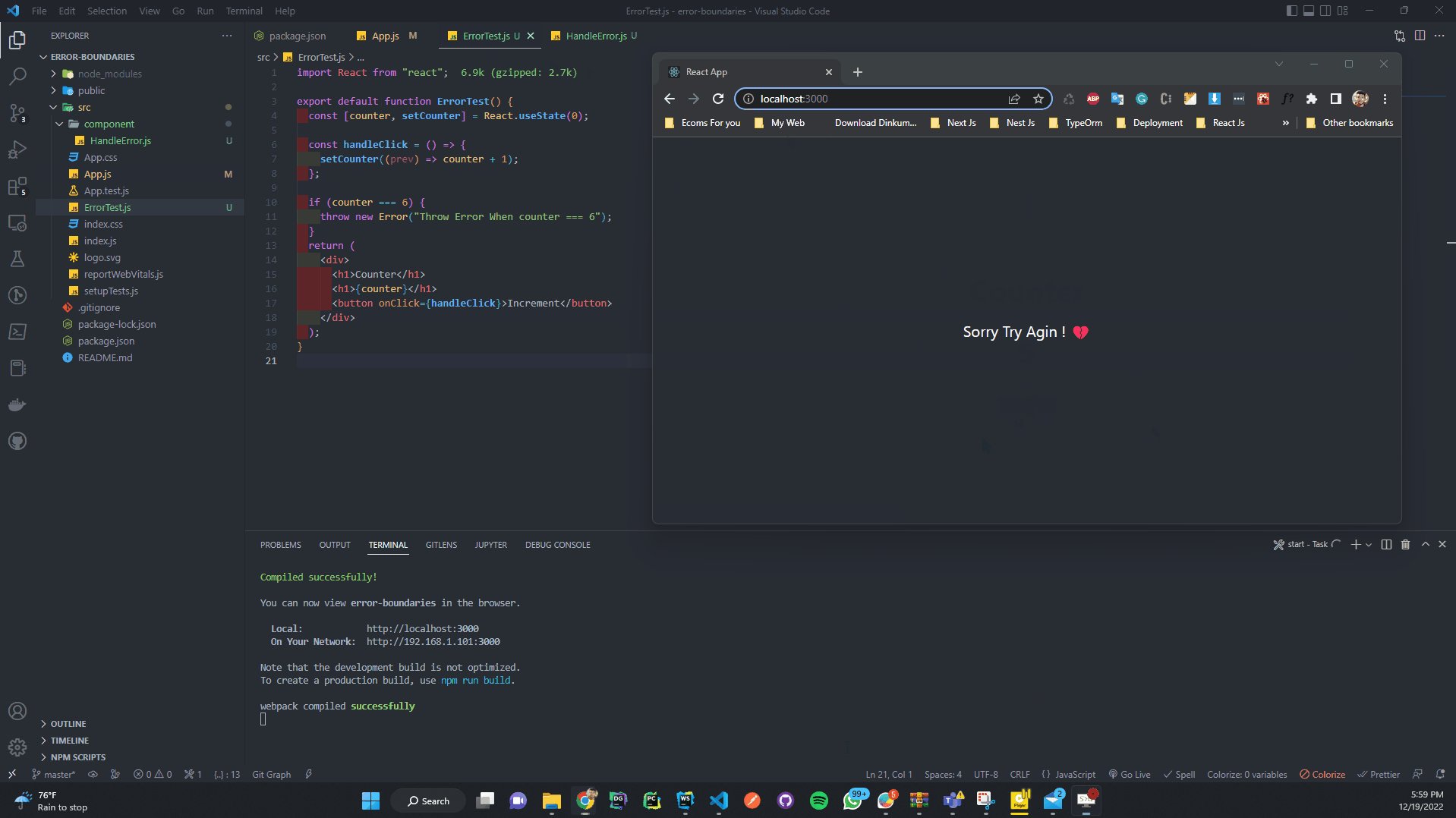
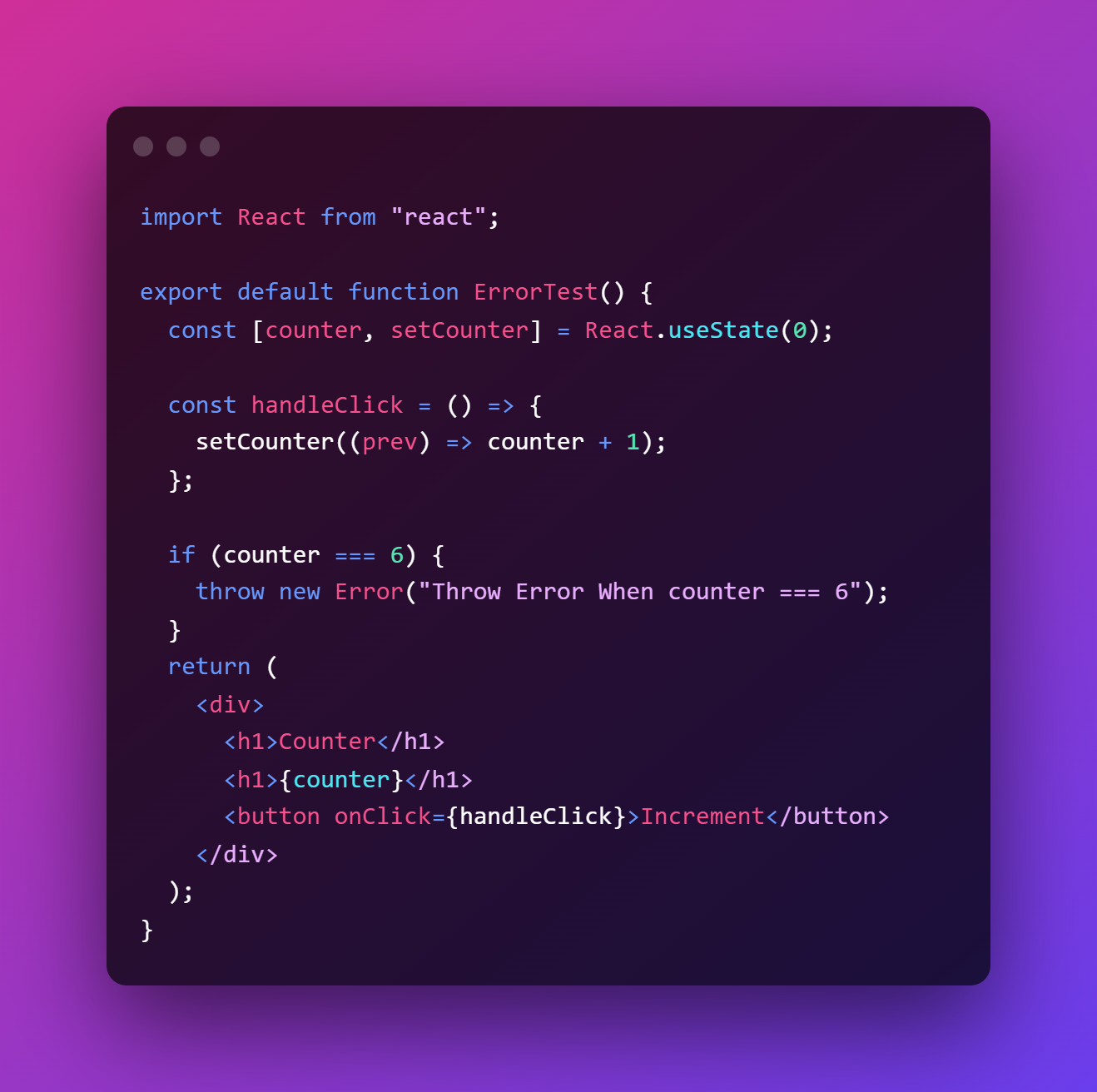
Let's create react application and crash it.😁

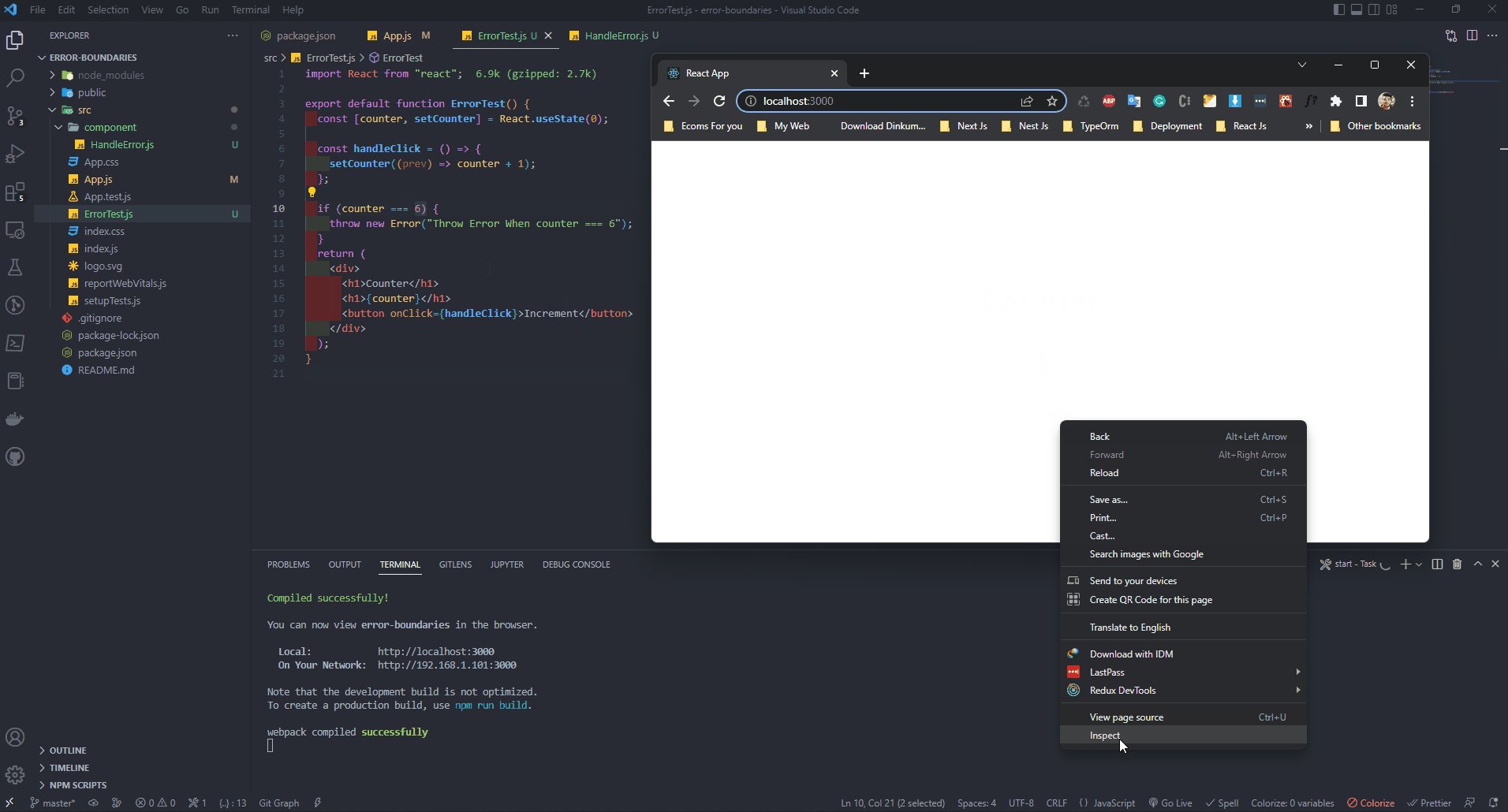
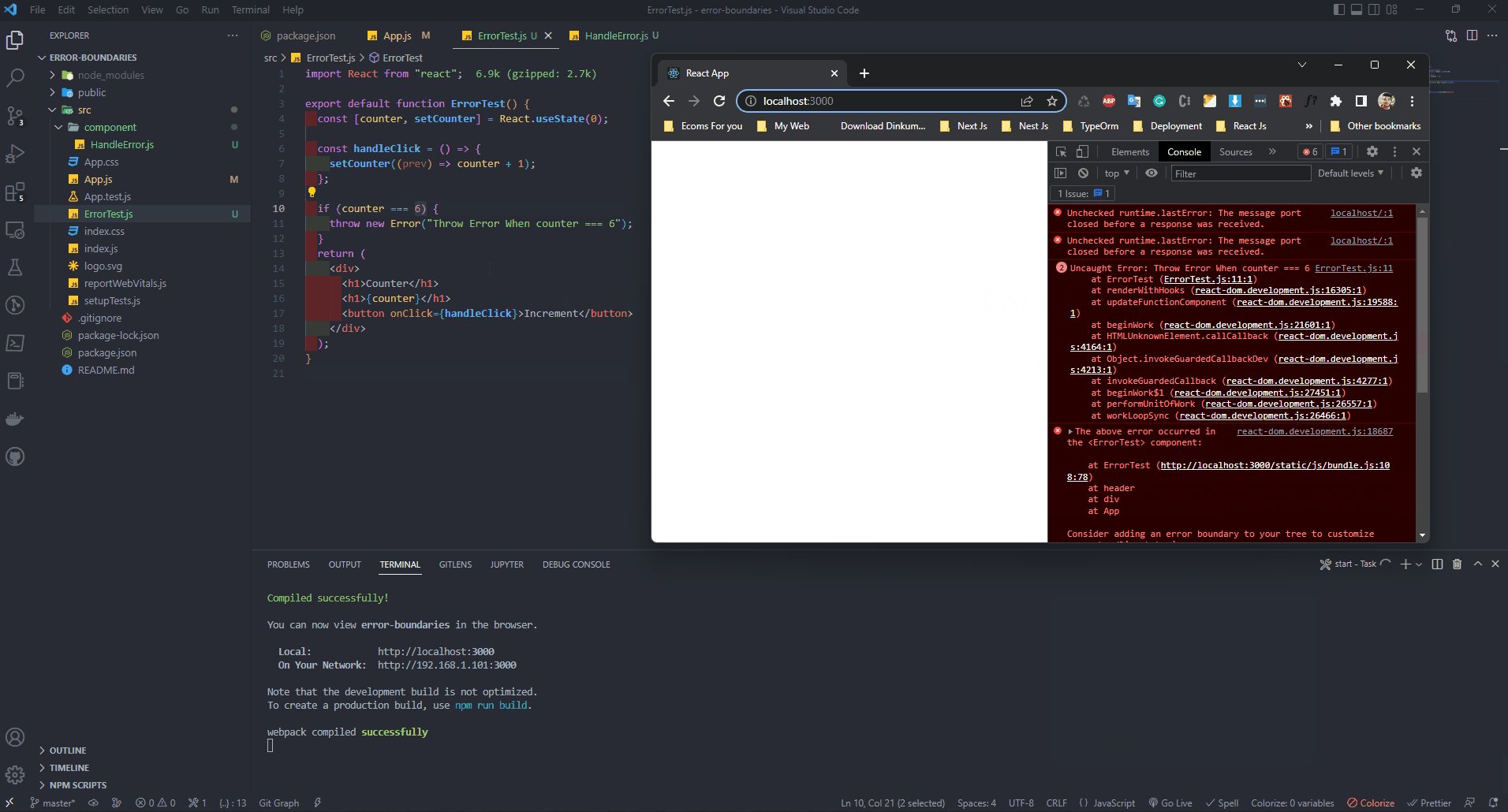
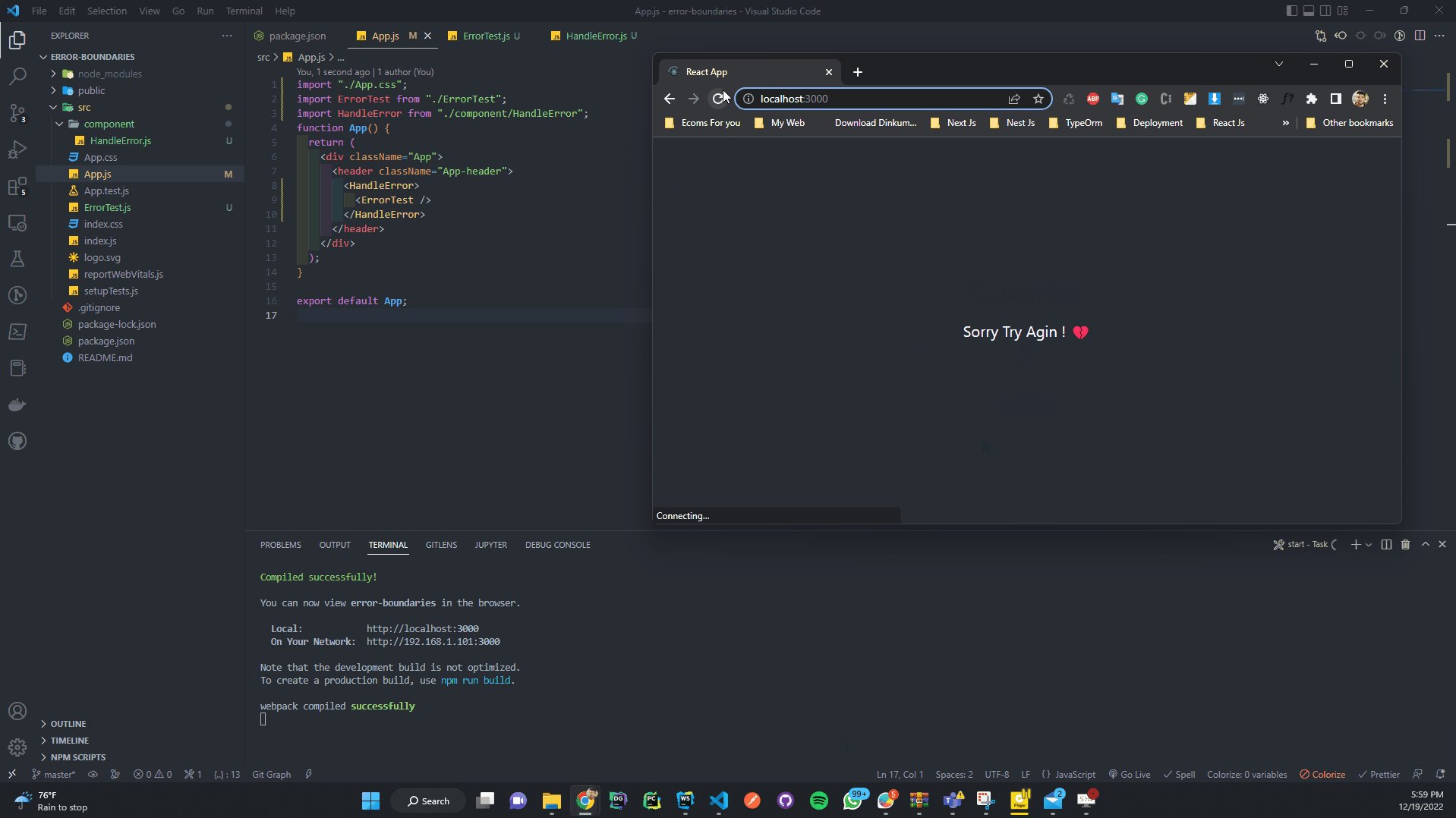
You can see our application went to a blank page and crashed. This can't happen when our app is at the production level.
So let's fix this issue using React Error Boundary 🤭🫡
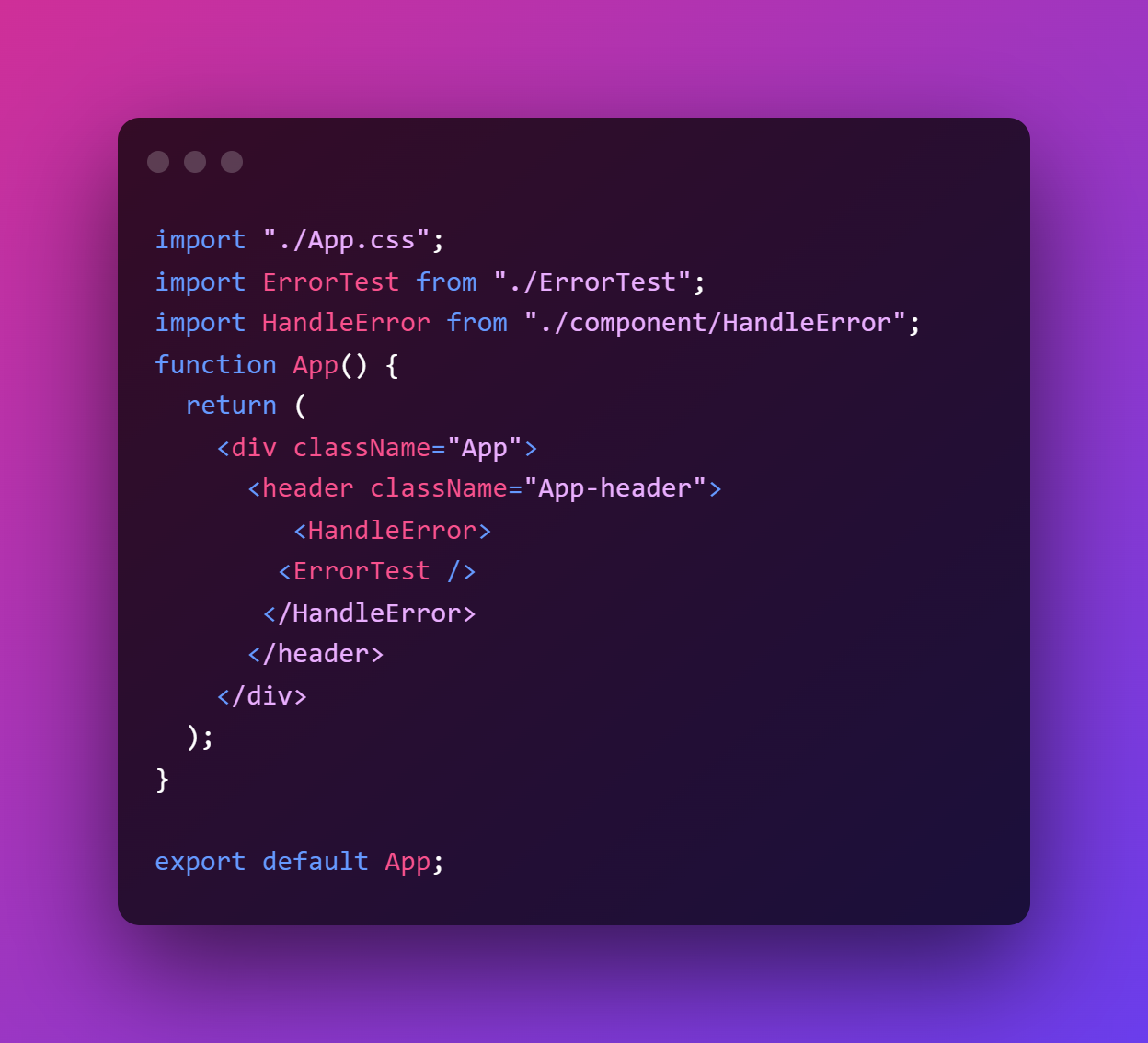
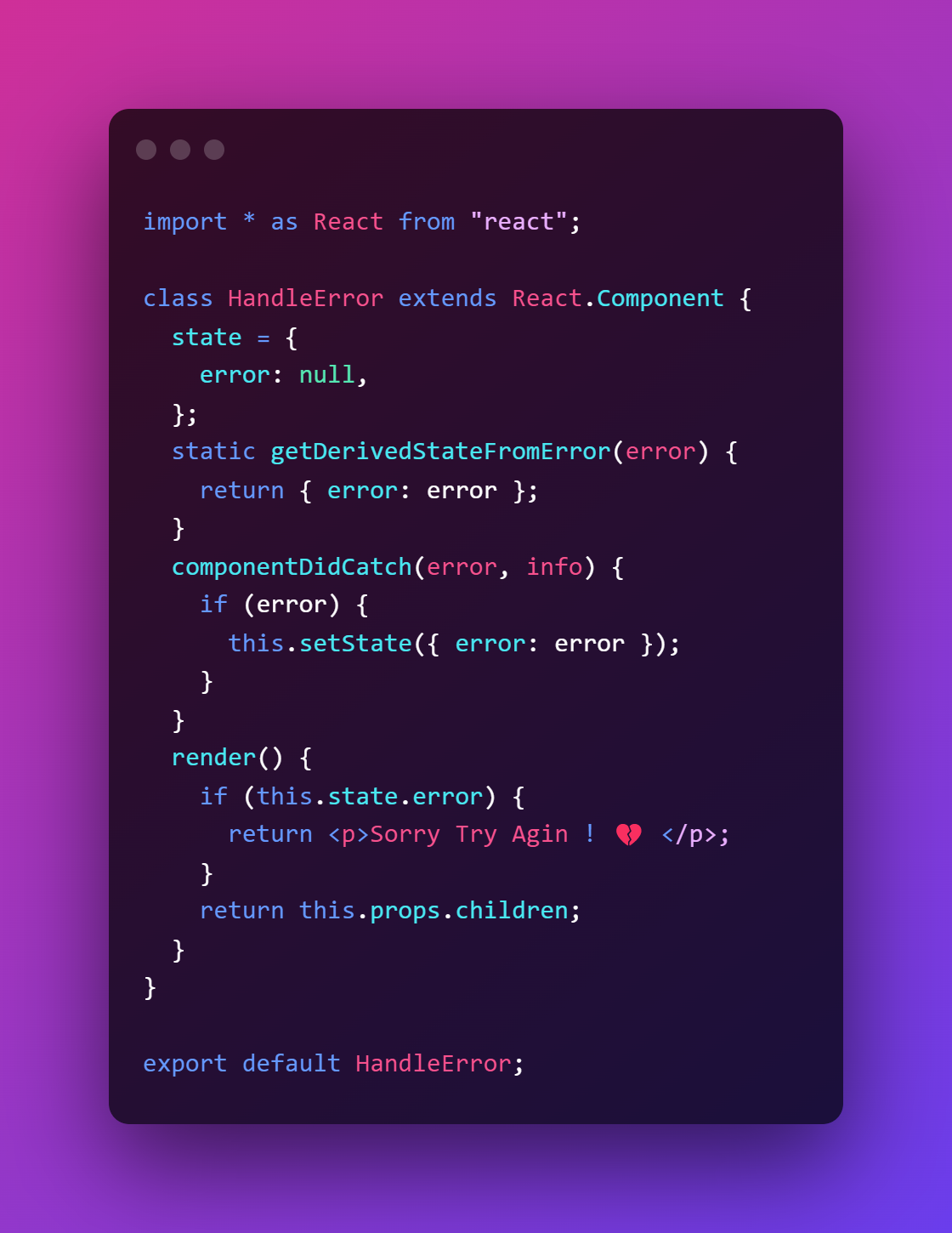
We can create our Error Boundary code like this.

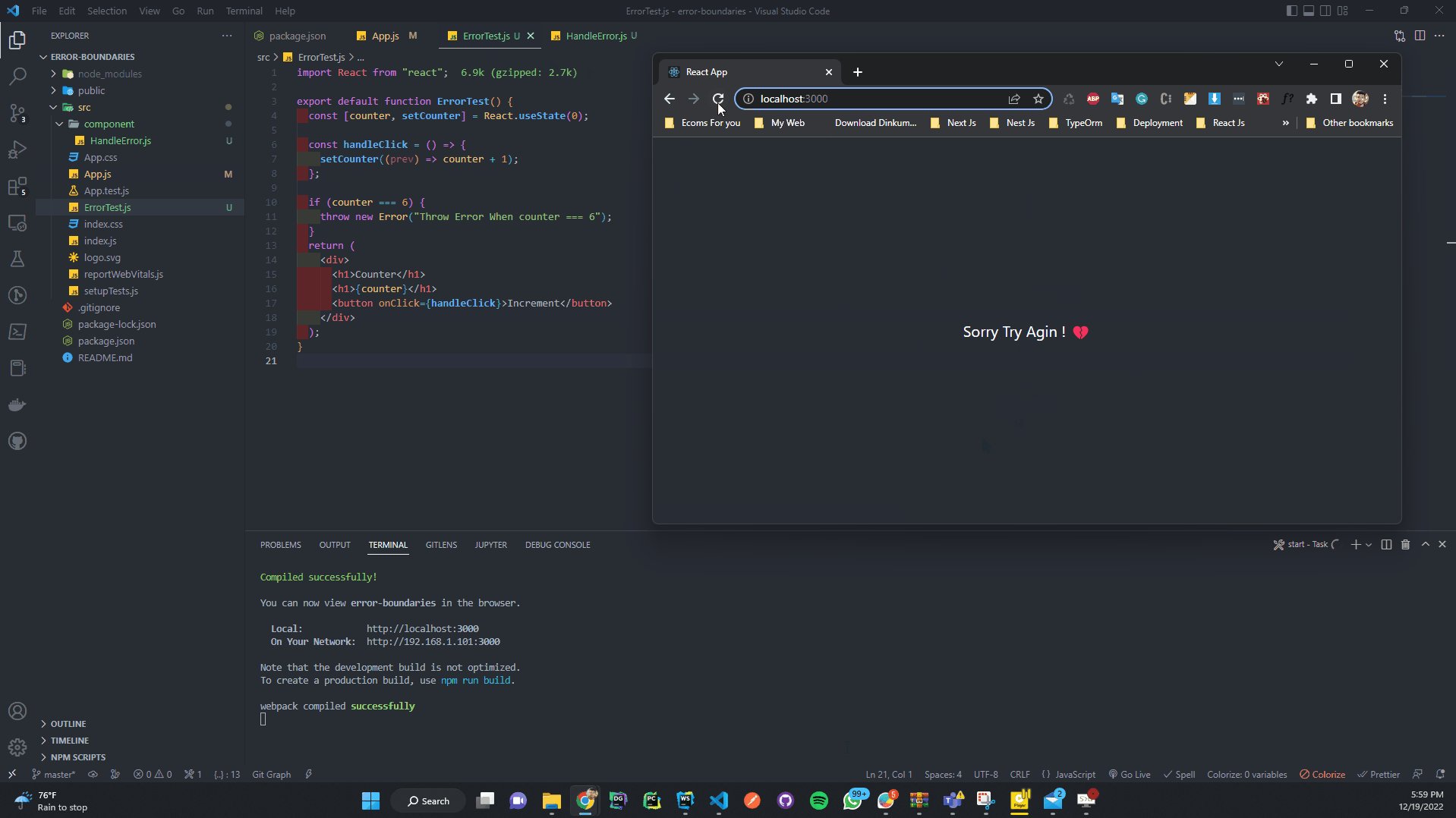
That's all. Now let's see what happens to our code with an error boundary.🤭
You see... The blank page is gone and our app is not crashing anymore. We can use an error boundary like this and we can avoid our app crashing or showing blank pages to our users.